周天的早晨,去阳台放碗碗进屋,然后回头去刷牙煮咖啡。它就这么跟着我转啊转,我到哪里它就跟到哪里。我停下来,摸摸它,然后继续干我的事情,它还是这么跟着我,我感到一阵愧疚,不知道该如何满足它,我不能承受它抛弃整个自我而全身心的就这么蹦跳着跟着我。
我突然想到,所谓感情,譬如除却了言语和物质的男女之恋,也不过如此而已。你不可能了解她,她也不会了解你,你喜欢它阳光下的绒毛,它喜欢你的温暖(或者食物)你们仅仅为了互相的陪伴和跟随就可以付出自己全部的感情。
Pu's mind space
周天的早晨,去阳台放碗碗进屋,然后回头去刷牙煮咖啡。它就这么跟着我转啊转,我到哪里它就跟到哪里。我停下来,摸摸它,然后继续干我的事情,它还是这么跟着我,我感到一阵愧疚,不知道该如何满足它,我不能承受它抛弃整个自我而全身心的就这么蹦跳着跟着我。
我突然想到,所谓感情,譬如除却了言语和物质的男女之恋,也不过如此而已。你不可能了解她,她也不会了解你,你喜欢它阳光下的绒毛,它喜欢你的温暖(或者食物)你们仅仅为了互相的陪伴和跟随就可以付出自己全部的感情。
电影《Leon》里的变态警察如是说:
序曲让人热血沸腾,它是如此铿锵有力,但序曲过后,说实在的,真他妈的有点闷。
我深以为然,听一支摇滚,在安静中你期待第一个音符的出现,想要知道叩开你心扉的是一个琴键的敲击,一个有力的鼓点异或是吉他的一下拨动。好吧,是吉他,一段清澈的solo,哦也,架子鼓也加进来了,电子音,旋律快起来了……一切都很带感,直到一个意料外的人声合着一团乱麻的乐器音开始唱歌了。怎么说来着,boring,你可以把播放器最小化开始刷微博或者干其他什么了。
在这个周末的早晨,睡到10点自然醒,起床洗漱,打开阳台的窗,阳光照进来。我打开音乐,开始煮咖啡,拖地,把洗衣机里装满衣服并让它转起来,淘米熟饭,把冰箱里的肉拿出来放进微波炉化冻,把蔬菜切块……我就这样饿着肚子,忙活了一个多小时,在洗菜切菜时陆续听到滴滴咚咚的声音:微波炉说化冻成功,电饭煲说饭已OK,洗衣机喊我转完啦。那种感觉真的很美妙,一切都生机勃勃,所有的事情都有条不紊地走向成熟,呵呵,好一个周六清晨的居家交响乐。闻着烹香的米香肉香咖啡香,坐在干净的餐桌旁,突然觉得这一切有点奢侈,我想要留住它,可是肚子实在饿得受不了了,狼吞虎咽起来。8分钟后,我一早上梦幻般美丽的2小时结束了,留在我面前的是油腻的餐盘,难听的音乐,还有需要晾的衣服。说实话,饱着肚子看油腻的饭菜就和一次错误的高潮之后看留下的精液一样恶心。当我眼中烹香美味的肉末茄子变得恶心时,我知道,序曲过去了。Oh,no,亚美爹,嘛跌。
其实又何止是一个早晨呢,一段音乐,一根烟的事件里,或者一次性事,或者一场爱恋里,都有这种序曲美妙过程无聊(甚至事后懊悔)的起伏啊。
你会记得第一次约会时风的沁凉,却记不清第23次做爱的地方。你喜欢点起一支烟的从容,却不喜欢匆匆掐灭的慌张。你们慢聊,我先刷碗去了——哈哈,这样在序曲戛然而止才是正道吧!
市声渐消
扬尘小镇
夕阳瘦水如旧
离合惯
密意隐
杯盏只把炎凉
有些浏览器或用户把缓存开着,对于一些没有加时间戳的RESTFUL资源,需要强制禁用缓存。
我碰到这个问题时首先想到在HTML开头写上
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
结果发现并不起作用,因为上面的代码只是不缓存页面,页面里的内容全是用ajax请求动态获取的,而ajax请求的路径被记录并缓存了。所以上面三行不起作用。
正确的做法是设置ajax请求头,对于jquery.ajax来说比较容易了,简单加个参数就好了;对于angular里面的$http、$resource这种封装得比较深的,可能就不知道怎么设置了,经过查阅API,发现可以设置$http的defaults,于是有了下面的写法
//禁用缓存
app.run(function($http) {
$http.defaults.headers.common={
'Cache-Control' : 'max-age=0',
'If-Modified-Since':'0'
};
});
其中app是angular module,上述代码片段放在app刚被定义之后即可起到全局作用。经试用可以解决问题,遂录于此,共鉴。
我们基于HTML4和CSS2.1形成了对网页展示的一套理解。现在HTML5和CSS3也都出来了,网上一些针对各自特性的说明文章不少,但很少有联系起来讲的。即面对这些新特性,原来HTML4和css2.1之间的协作方式或者说化学反应的规律有没有变?两者有没有因为各自的强化而对语义–表现的分工有所僭越?我觉得这是一个比较重要却又被忽视的讨论。譬如内联元素,块级元素的概念是否被颠覆?这篇小文就来关注这个问题,也希望其他类似的着眼于前端体系的变化而非特性变化的讨论能多一些。
###什么是内联什么是块级
根据w3c标准,块级元素就是能直接出现在BODY元素下的元素,而其他的是内联。(这就算是定义了?)
(幸好还给出了可操作层面的)其他三个:
1.内容模型:块级可以包含块级和内联,内联只能包含内联。
2.样式方面:(通常)块级换行,内联不换行。
3.Directionality(不懂,不译)
这其中只有第二个有方法论层面的意义,所以我们不妨写几个元素,看看是否换行。类似这样的:
<dialog style='margin-top:20px;background-color:navy;'>
<dt>老师</dt>
<dd><p>你作业做了吗</p></dd>
<dt>学生</dt>
<dd><p>做完了</p></dd>
</dialog>
<time style='line-height:10px'>9:00</time> <header>header</header>
<section>section</section>
<video src="洋葱.mp3" controls='true' class='box' style='line-height:200px;'></video>
<video src="洋葱.mp3" controls='true' class='box' style='line-height:200px;'></video>
<nav>nav</nav>
<article>article</article>
<span>span2</span>
<footer>footer</footer>
<figure class="block box">
我本身是不是块级蒜素figure</figure>
<span>asdfasf</span>
<meter class="box" value="9" min="0" max="100" low="65" high="96" optimum="100">88</meter>
<span>yes</span>
<aside class='block'>goodee aside Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate velit aliquid blanditiis laboriosam nam, nisi, vel aut suscipit, accusamus culpa iusto tempore praesentium et sapiente aspernatur quod ullam, reiciendis laborum!
</aside>
<span class="block box">i;m span</span>
<progress class='box' value="44" max="100">现在已经进行了多少了</progress>
<span class="block box">i;m span</span>
###按老概念分类HTML5新元素
通过观察上面的HTML的表现,我给出利用“是否换行”这一准则判断出的新HTML5元素的分类吧:
块级:
内联:
弄不明白:dialog keygen datalist;后面两个应该是内联。
###结语
这么分类之后一看,基本上结构化的元素还是块级,一些直接描述末梢文本语义的还是内联。元素的显示效果(是否换行)和语义(表示文件结构还是表示文本含义)的对应关系还是和HTML4保持一致的。所以,HTML5没有那么神秘,熟悉4的老人完全不必怵之。
Google Protocol Buffer协议凭借其突出的性能,目前用的越来越多,概念介绍这里就不展开了,直接主题。话说官方支持的实现语言有三个:C++,Java,Python。Node.js开发想用的话似乎用得比较多的是这个库:ProtoBuf.js,我们的坑就从这里开始。
具体代码就不贴了,之前一直正常,后来某一天我重新npm install之后,返回的数据就不能用PB解析了。我追着代码走,发现了ProtoBuf.js有一个依赖项:ByteBuffer.js。ProtoBuf在使用ByteBuffer时有段内省的代码instanceOf来判断是否是ByteBuffer的实例。问题在这个上面,联想到我是重新npm install之后出的问题,我想到自己的外部项目也依赖了ByteBuffer,于是检查外部的package.json发现对其依赖写的是:"bytebuffer":"latest",而ProtoBuf内部的package.json对其依赖写的是"butebuffer":"2.3.1",我于是立刻去github上查看,果然ByteBuffer刚刚升级到3.0.0版本。也就是说两边的ByteBuffer不是同一个版本,导致了instanceof自省失败。遂把项目对bytebuffer的依赖固定到2.3.1版本,问题解决。
教训:
Node.js的依赖库不要用latest,谁让它这么火呢,三天两头就有各种新的变化。
想法:
Node.js的库依赖能否最小化,即npm install时候能否加入这样一种优化机制,对于共同依赖的库根依赖能覆盖叶依赖?
PS:
这个BUG是个老梗了,我几个月前记录现在才整理的。应该不会重现了,目前(2014-10-30)protobufjs稳定在3.0.0,而bytebuffer的版本是3.
1.0,没有兼容问题。但是教训仍有意义,故此记下。
(本文针对windows系统而言。)
在sublime下面新建自己的snippet还是比较方便的,但是如果希望修改其自带的snippet,可能无法直接从菜单中找到相应的操作。其实也不难。
到sublime text3的安装文件夹(默认是c:\program files\sublime text)——而非用户数据文件夹——下,进入Packages子文件夹,然后用压缩工具打开其中的sublime-package文件,编辑其中的sublime-snippet文件。譬如HTML.sublime-package用winrar打开后可以编辑其下的html.sublime-snippet文件(譬如加入<meta charset='utf-8'>)。保存后重新打开sublime text试试看插入html的snippet,就已经加入了相应的行。
最近几天搞css搞得头昏脑胀,我们新来的年轻设计师给的设计稿和切图都很“完美”,但就是实现起来觉得很不符合HTML的特性,总觉得不像一个“页面”。我是不打算学习设计了,但是如果设计圈的孩子们都能像下面这篇文章的作者那样务实,大家切切图写写正常的网页,把加班的时间省下来去上上网,刷刷dribbble之类的不也挺好嘛。
呃,先声明一下比起窍门来本文更像是一种理念,一下作答。 由内而外地设计,而不是由外而内。这里有一篇我之前写的有关这个想法的东西,刚才编辑了一下以适应普通设计而非页面设计。
别再“语不惊人死不休”听上去有点奇怪,但这是真的。作为设计师,我们总是想着让人们惊叹,因为我们喜欢听人们“哇哦”的声音。我们崇尚新颖的,创新的,非传统的设计,我们认为别人也喜欢这样。现在更糟糕的是我们甚至开始谋求圈内人的“哇哦”声了(如dribbble.com),因此这限制了我们的意图。
如今拿到一个项目,设计师们马上就开始用最新颖的方式来开始“加大筹码”,姑且这么说吧。他们开始设计图形,颜色,图标,按钮……哦,对了,不能忘了还有最近才看到的那种牛逼哄哄的动画特效。但请停一下,发生了什么?
我们迷路了,我们忘记了为“谁”设计“什么”,以及“为什么”要设计在不停创新的路上,我们忘记了为“用户”来做我们的设计。我们同样设计的是“信息”,最后我们忘记了我们为什么要设计:是为了信息能够更好地被传递和理解
自从我们迷路之后,我们就开始由外而内地设计上了。换句话说,我们开始专注于有关设计的一切而非内容本身。这有两个效果:一是它忽略了内容(设计的全部原因),而是它把重点全部倾向到了只有其他设计师才会注意的方面——新奇。
但是用户不是设计师。在累了一天之后,他们需要的是不闹心的,尊重正常操作习惯的,文字大而合理的,颜色对比足够的设计。设计师的任务是为用户吸收和理解信息一路保驾护航,而不是隔三差五的让他分心。说到这,你该问了:那我要怎么做呢?
由内而外地设计!首先弄清楚内容及其来龙去脉。这是哪种类型的内容?严肃的?激动人心的还是有趣的。我们要达到什么目的?增加注册量,下载量,捐赠量还是仅仅传达一个消息?
我们的受众是什么样的?他们有多少时间,岁数多大?老人,年轻人,是潮人吗?他们将在3寸的手机上看到内容还是在30米的路边广告牌上看到?
注意:下面的内容并无定式,随个人理解。内容传达给你什么信息,你将如何处理它,它将已怎么的方式被接受,用哪种字体展示在公众面前。
一旦你找到了内容的展示欲和内在需求,倾听它吧。它会将你引导到正确的关注点上,引导你获得关键信息。然后就简单了,就是文字嘛,顶多加上字体,行距,尺寸等一起搅拌搅拌,然后再用框架以最少的线条和留白把文字框起来,注意只有文字信息,没有颜色、纹理、图像等等,一概没有。
一旦你把内容(关键信息)设计完了,开始添点必要的图形元素吧。一些配色,纹理方面的细节,为区分交互的和普通的内容而增加一些吸引力深度(多样性)。除非有充足的理由支持,不要添加其他任何东西。一旦你完成了,重新评估一下你刚做的,删掉一切不需要出现的部分。
请记住,整个过程是关于内容的,而不是关于你自己的。em>你是这个作品的设计师这一简单事实已经影响了这个设计,不要担心这样的设计没有打上你的烙印。从你开始接手他的第一刻开始,你已经主宰和占有了整个设计。
总之:设计是一种交流,而最好的交流就是信息清晰,意图被理解,而且是用最少的言语,动作和花里胡哨来达成的。不要设计成像政治家的演说那样天花乱坠,忽而煽情忽而严谨,却使听众如坠五里云雾。
原文地址无聊翻起了这本书,写这篇文章的时候也还没看几章,只是突然想到一点其他的,就先放下了。
首先说一下,书本身还是不错的,至少就我看的这几页看,作者成功地让你在战略上藐视了戒烟这件事,至于战术上有没有什么独到的地方,我还没看,过两天再说。
我只是在读的时候冒出一个问题。作者是33年的大烟枪,机缘巧合戒了烟,然后出于爱钻牛角尖的性格和悲天悯人的情怀,开起了戒烟所,并出了这本书。字里行间我能体会到英国人的求真和天然的容易接近真理的天赋,说实话我对作者本人是很尊敬的,但是不能跳出不做事的人爱对别人做的事情做价值评判——甚至还站在比他们‘高’的角度去做这一怪圈,我自然而然地就想到:对于一个前半生吸烟而后半生劝人戒烟的人的人生意义,该怎么评价?
其实我小时候也考虑过类似的问题。我念的初中是一个乡镇小初中,教学质量不高,没出过什么人才。偶然听父母辈的人聊起某某去县城当老师了,是我们现在的老师教出来的得意门生,生活滋润云云。我就在想我们的老师该如何评价他的这位学生呢,如果他教育出来的学生后来都成功地当上了老师,这样就能教出更多的人才——比如老师,如果不考虑社会分工的话,这样的效果能算成就吗?类似地还有念大学得知某某专业的就业前景就是当本专业的老师……
是不是觉得怪怪的?这样的事情总是不经意地把你拉向了希绪弗斯的人生观上。诚然,人不能两次踏进同一条河流,表象上的轮回中熵是增加着的。即使是没有任何创造的老师也为人类认知的延续做出了贡献。一群吸了半辈子烟尔后花了半辈子劝人戒烟的人也使人们加深了对欲望,毒品等问题的认知。但我还是觉得这样的轮回不是人生的意义,总该有超越有变化在的吧。离职前的最后一个下午,百无聊赖,翻译了之前看到的这篇文章,来自N.C.Zakas大牛的随笔。译完后想挂到公司BBS上的,一想这样做过于刻薄,还是算了吧。现在已经开始了新的工作,同时也开了这个博客,姑且放在这里吧。从当时的心情里走出来看这篇文章,或许更能就事论事地得到点滴启发。
项目经理突然来给你提了个需求,你一听就郁闷了。这个需求怎么听上去这么不靠谱呢。你嘟哝道:“啊?这可麻烦啦”,因为你唯一想到的就是这个。“是,可是这很重要”,项目经理说。不可避免的,一段令人不快的对话后,一方或者双方面红耳赤地带着不满的心情离开了。是不是很有即视感?
项目经理和工程师之间的对话总是这样的火药味很浓。这不完全是一个坏事——有一点斤斤计较对于推动开发过程是有好处的。不好之处在于对项目开发正在发生着什么缺少一个共同的理解。我常常听到或者见到这样的情况:工程师倾诉某某小事需要耗费多少工作量,根本就不应该在待办事项中排这么高的优先级。这种情况下,我开始思考类似文章开头和项目经理的对话,想着如何让它变得更有效率(更有料,而不是空话和推诿扯皮–译者加)。
终于我得到了一个结论,即工作需要两个维度来描述:价值和付出。
价值是什么?价值对于不同的人的含义是不一样的,一般来说,对一个特性(或者一个功能或者其他工作)的价值的定义是项目经理的事儿。价值意味着干这份工作对于客户、对于产品或者对于公司能提供的有意义的部分。在一个健康的组织里,项目经理指导市场研究,与领导探讨,根据自身条件决定哪些工作需要完成。那么价值一般来说包含以下范畴:
除此之外,某些工作还可以提供其他类型的价值,但基本上就是上面提的这几点了。如果你不知道你的工作有什么价值,那么你就不应该着手做。
付出对于不同的人也有不同的内涵,但基本上它指的是完成一个任务需要的工作量,它可以按如下方式度量:
类似于价值,评价付出时也有其他许多可能需要加入评估的方面,但上述是主要的。
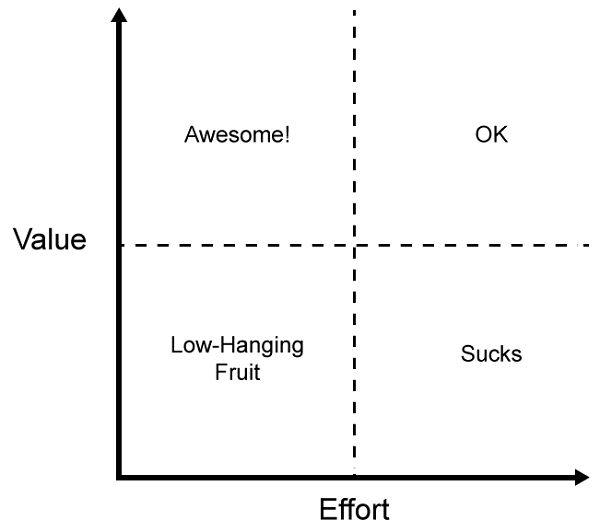
近年来,我渐渐习惯于把工作放在一个二维网格中考量。一个轴是工作提供的价值,向上为正,另一个轴是完成工作需要的付出,向右为正。有的工作需要的付出多,有的少,我们不可避免的这两类工作都要干一些。
有趣的是看一下工作的价值和付出的一些特殊的重叠部分。

我把这副图分为了4块:
你可能觉得这是个不错的理论,但实际中它如何起作用呢?有趣的部分来了:项目经理和工程师各自握着上面图中的一根轴,工程师知道一项活儿需要多大的付出,而项目经理知道这样的工作能为产品(或项目或公司)提供多大的价值。想知道安排的工作落在图中哪个部分吗,每个人给轴分配1-10个值,看看你们的工作在哪儿相交。你有75%的几率接受一根应该被接受的工作。
当然,前提是双方都对工作作很诚恳的评价。
如果你在“糟糕”那个四分之一区苦苦挣扎的话,有两条路可以选。第一就是降低工作量来获得相同的价值,第二就是尽量提高工作价值。这两种都是可以接受的——唯一不能接受的就是在原来的那个四分之一区域工作
。当然,最后还有一个选择就是不干这样的活,有些时候这可能是最好的结果。
下次你开始编排你的工作计划的时候,停下来想想你的工作落在哪个片区。大多数时间里,你可能在摘“长在低处的果实”或者干还“可以”的工作,这也是你所愿意的。如果你发现你在“超级棒”的区域, 向朋友们炫炫你的好运气吧 。如果你发现你在”糟糕”的区域,备份一下手头工作,找你的项目经理聊聊,看看你能不能用缩水的方法完成那件事,或者把事情做大赋予它更高的价值。不要在那个区域随意的花费时间——有更多更有价值的工作需要做,你要确定的是不管什么时候你都在做那些更有价值的事。
转载请注明译文地址:
http://guanpu.me/2014/07/09/Thoughts%20about%20work/